New Navigation Structure - Beta Feature
A new UX/UI design for the navigation structure of the requirements and system design module has been created to enhance the accessibility of individual requirement information. This redesign also prioritises a user-friendly UX/UI to streamline users' navigation through the various requirements tables. This new navigation structure is released as a beta feature, and with time, it will be made as default for all the customers.
The new navigation structure has been released as a beta feature, and some functionalities might be missing. We are already working on fixing the missing functionality and making improvements continuously. If you have any suggestions/feedback on the new navigation structure, please feel free to let us know about it through our support channel.
How to activate the “New Navigation Structure”
The “New Navigation Structure” is released as a beta feature, and the user can activate it within the beta features within the settings menu.

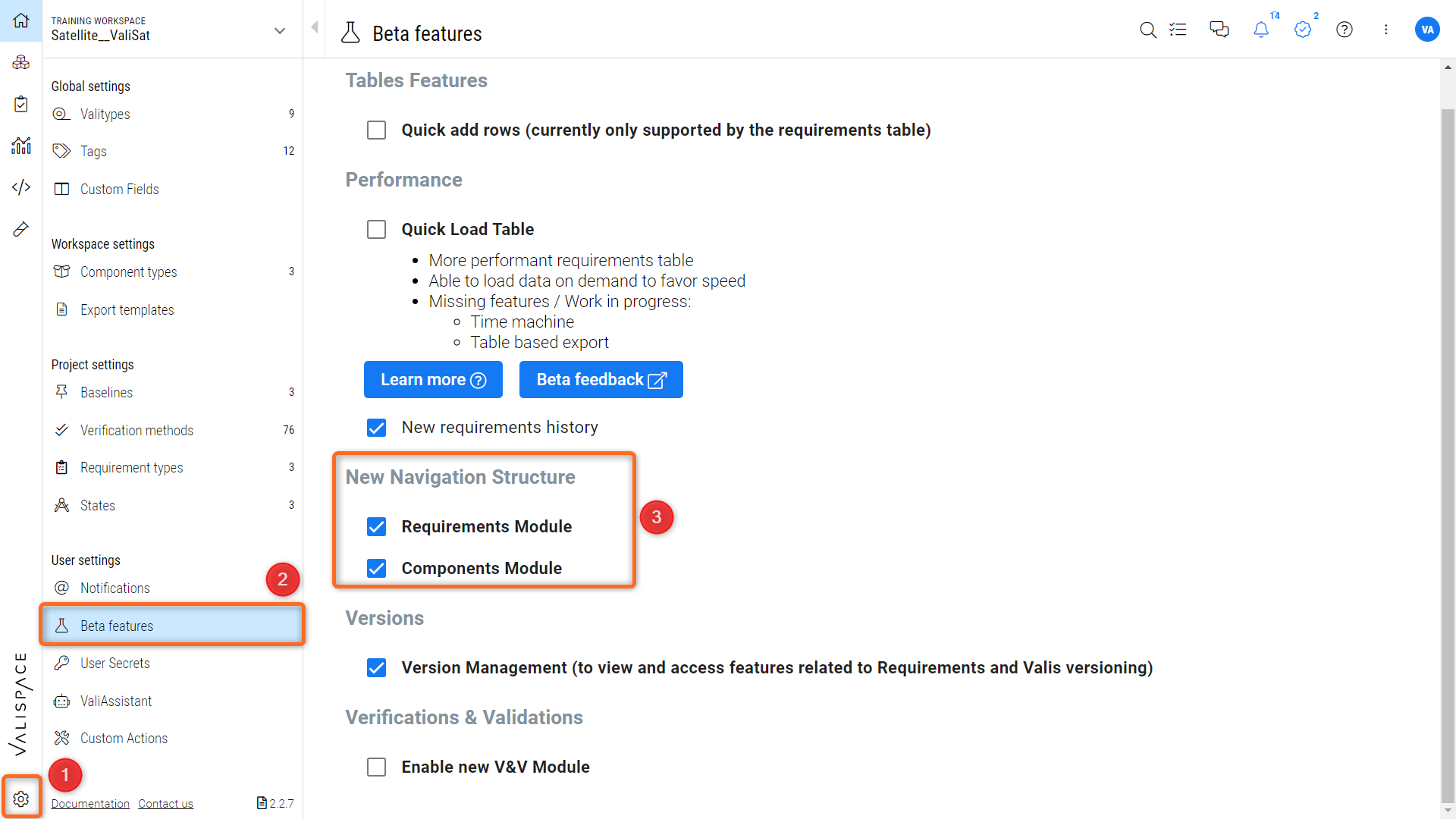
How to activate the “new navigation structure”
If missing functionalities affect your workflow, you can revert to the default navigation structure by deselecting the “new navigation structure” option in the beta features setting.
Difference between Old and New Navigation structure:
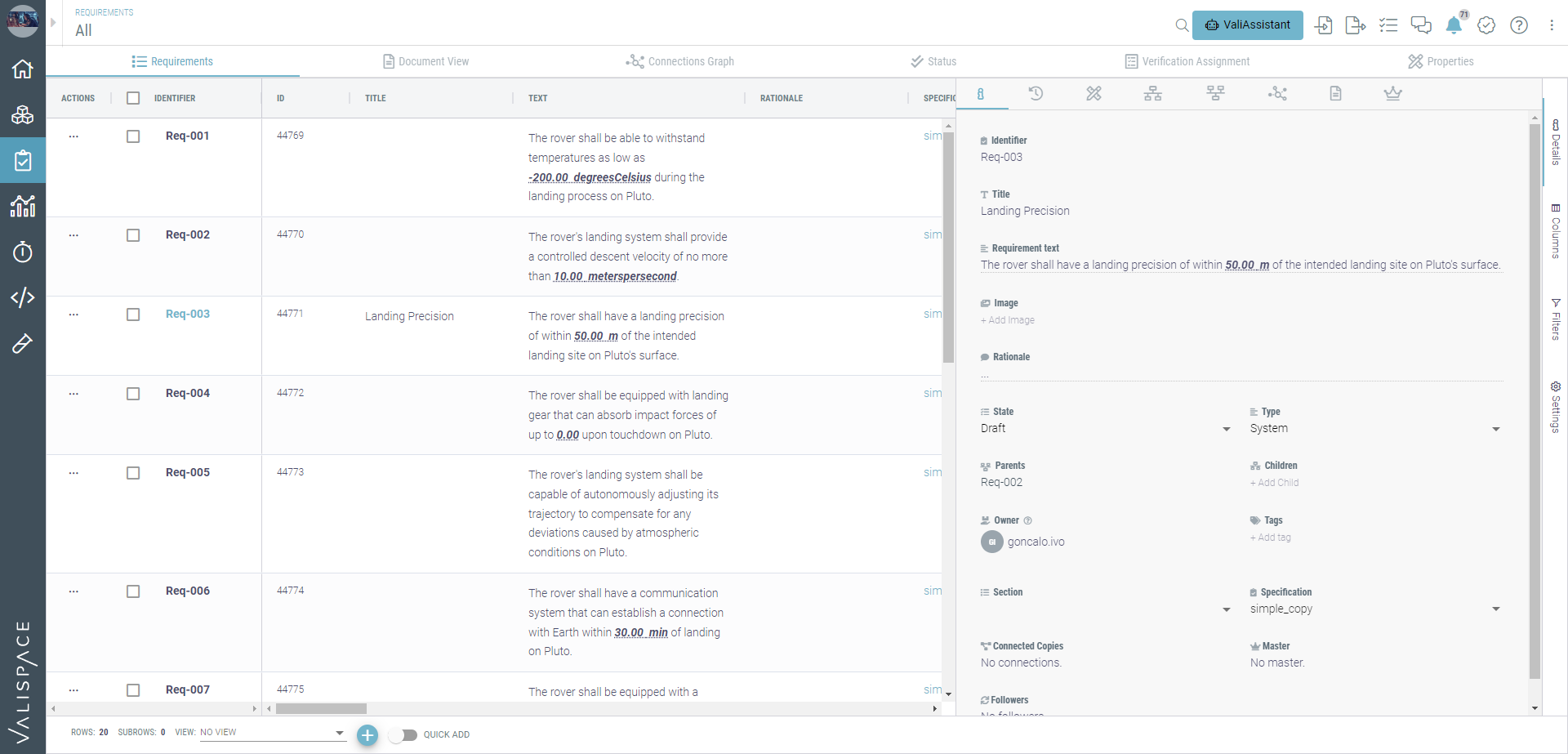
In the old navigation structure, when the requirement identifier is clicked, the “details” section of the requirement is opened on the right side of the screen (ref Figure old details tab).

Old details tab
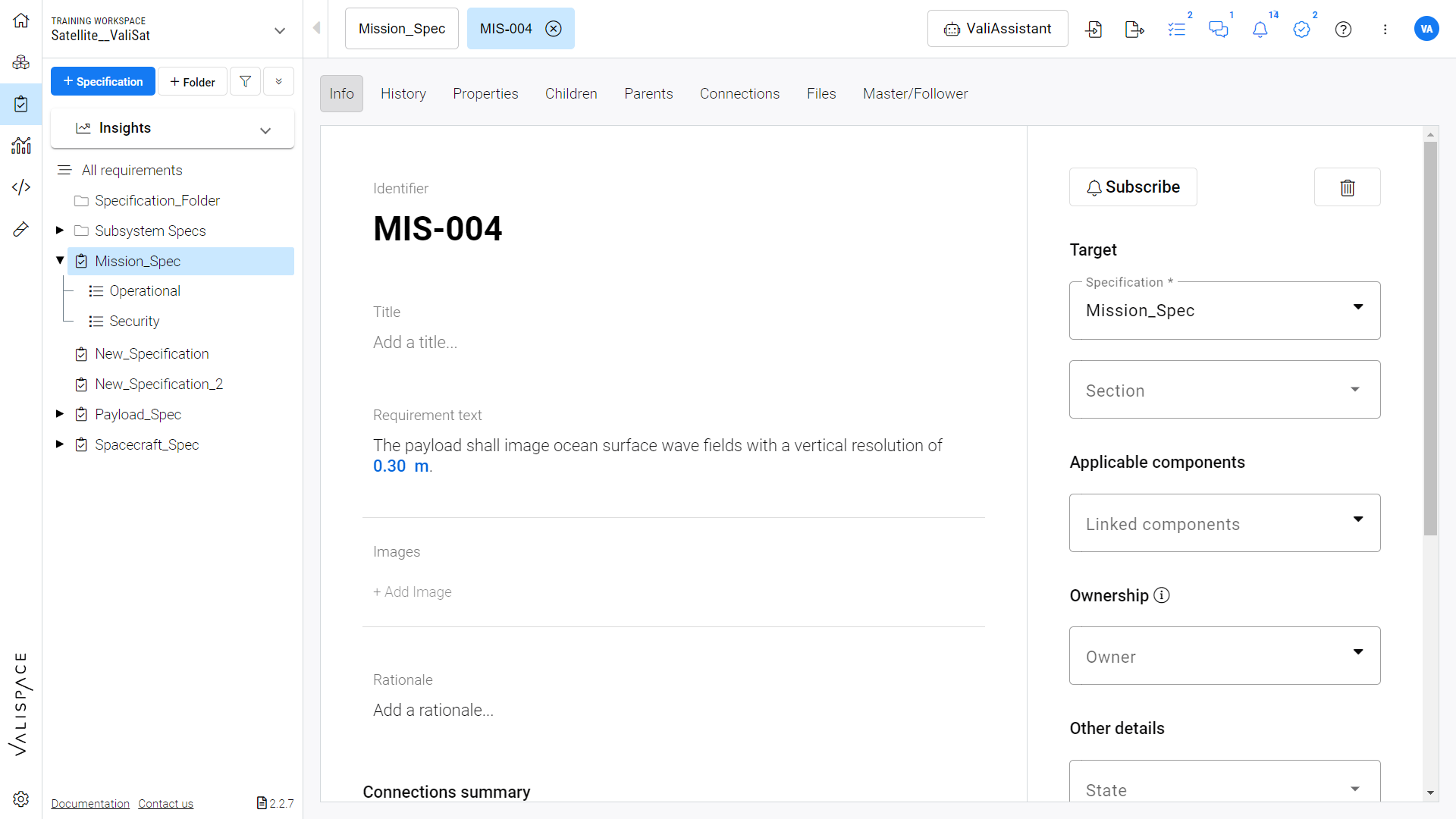
In the “New Navigation structure,” when the requirement Identifier is clicked, a new tab of the requirement opens, which shows all its details.

New Navigation structure
When you select a requirement identifier, the system displays the details of that specific requirement. This page mirrors the column information found in the previous "Details" tab. What's noteworthy is that all the data within these columns are fully editable. To save any changes made, simply click outside the "Rich Text field" or press the "Tab" key on your keyboard.
Within the new navigation structure, requirement details are now presented in a separate tab. Once the user finishes editing the requirement information, they can easily navigate back to the corresponding specification or section or folder, or all requirements, depending on the original context of where the requirement was selected.
The transition between the requirements, specifications and also how to access the valis details page
The transition between the requirements and specifications.
.png)